Introduction
Leading the team in mastering Design Tokens through training and hands-on practice.
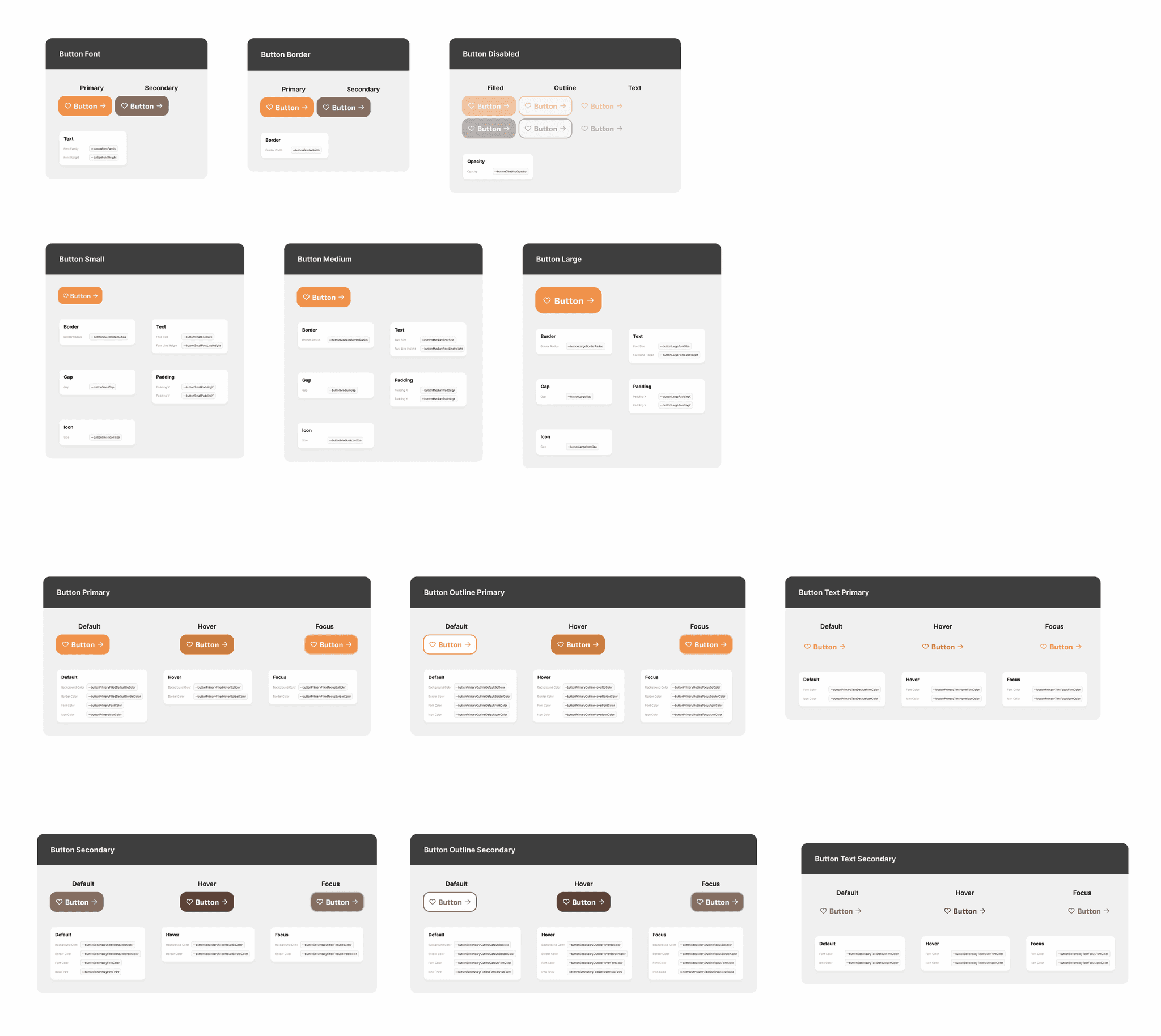
Key tasks include planning tokens, tekonising pre-made component to be scalable and multi-theme, plus the collaborating with developers.
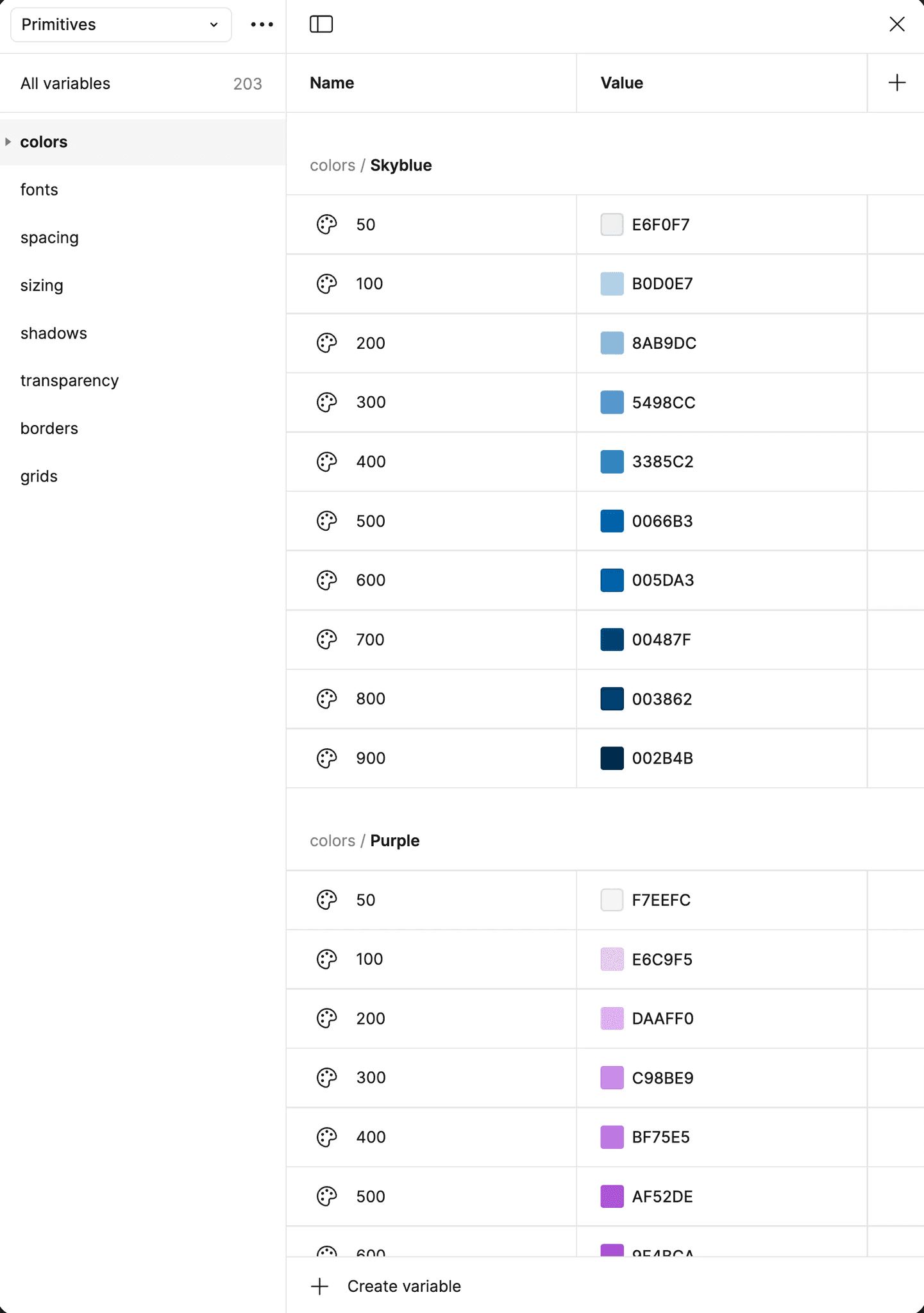
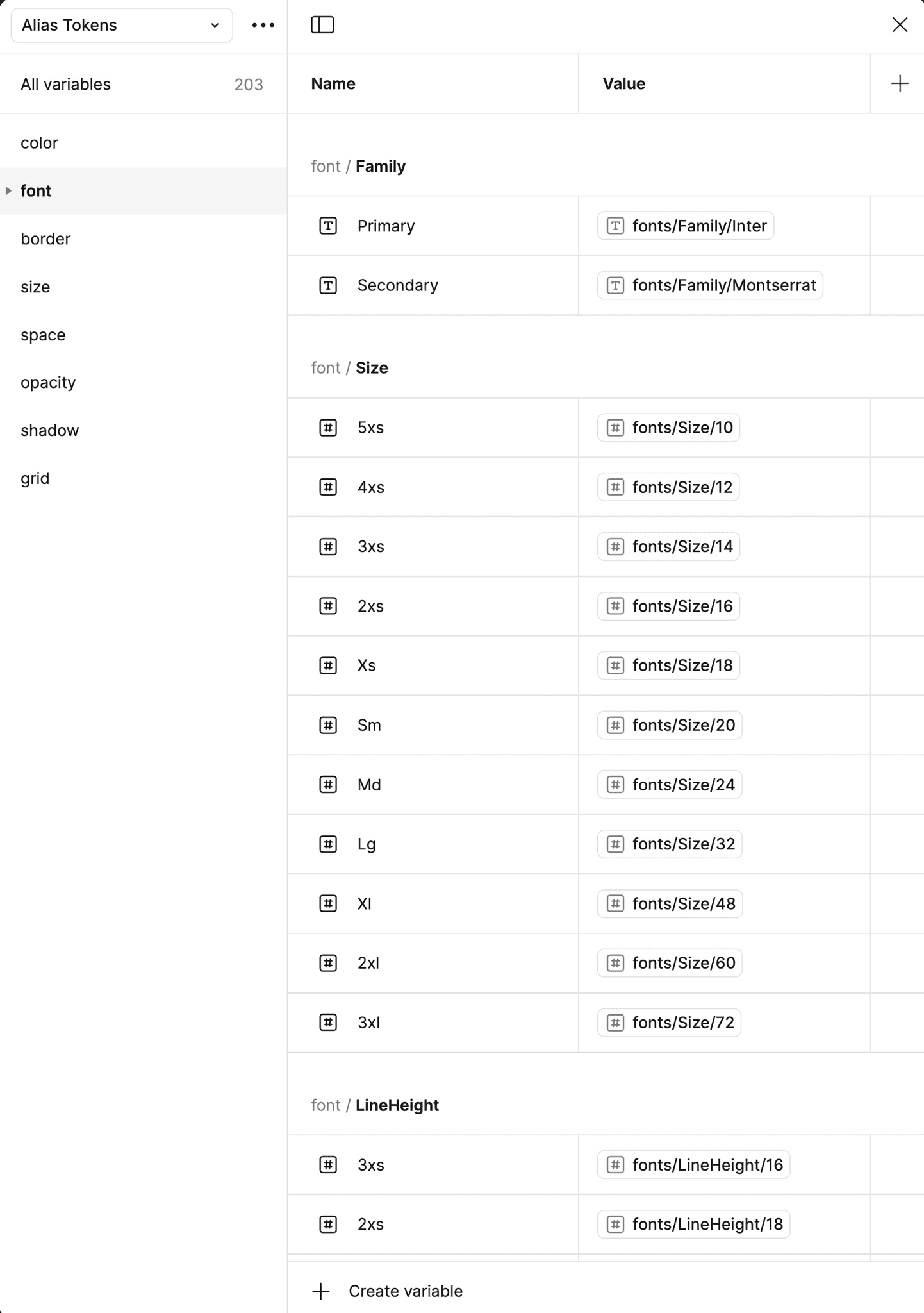
Using "Figma Variables" and "Tokens Studio" to build and export tokens as JSON, converting them to CSS, and documenting them to ensure a smooth handover to development.
This project enhances design consistency and streamlines designer-developer collaboration.
CLIENT
FPT Software
LOCATION
Malaysia
PROJECT DURATION
1 Year
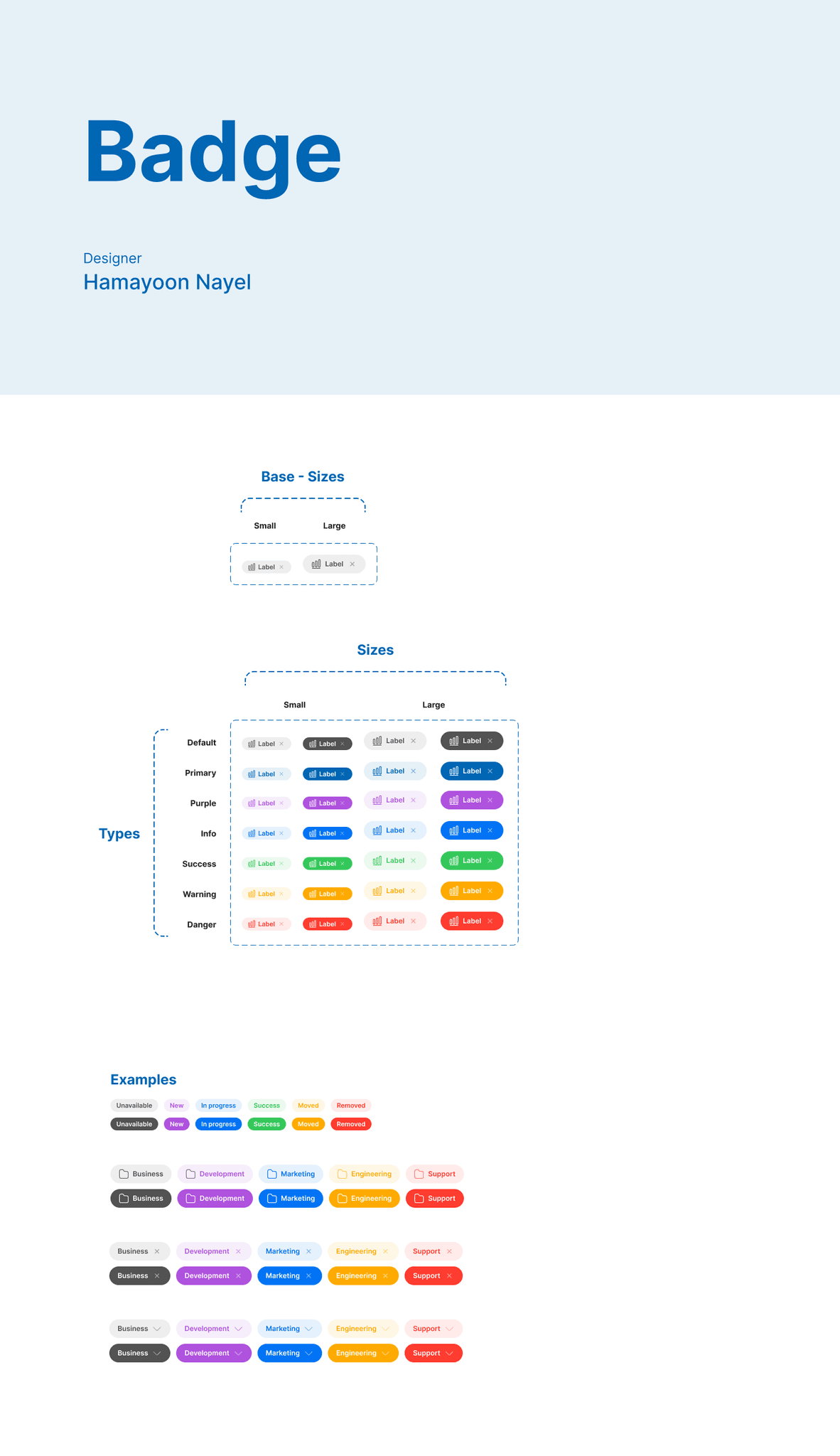
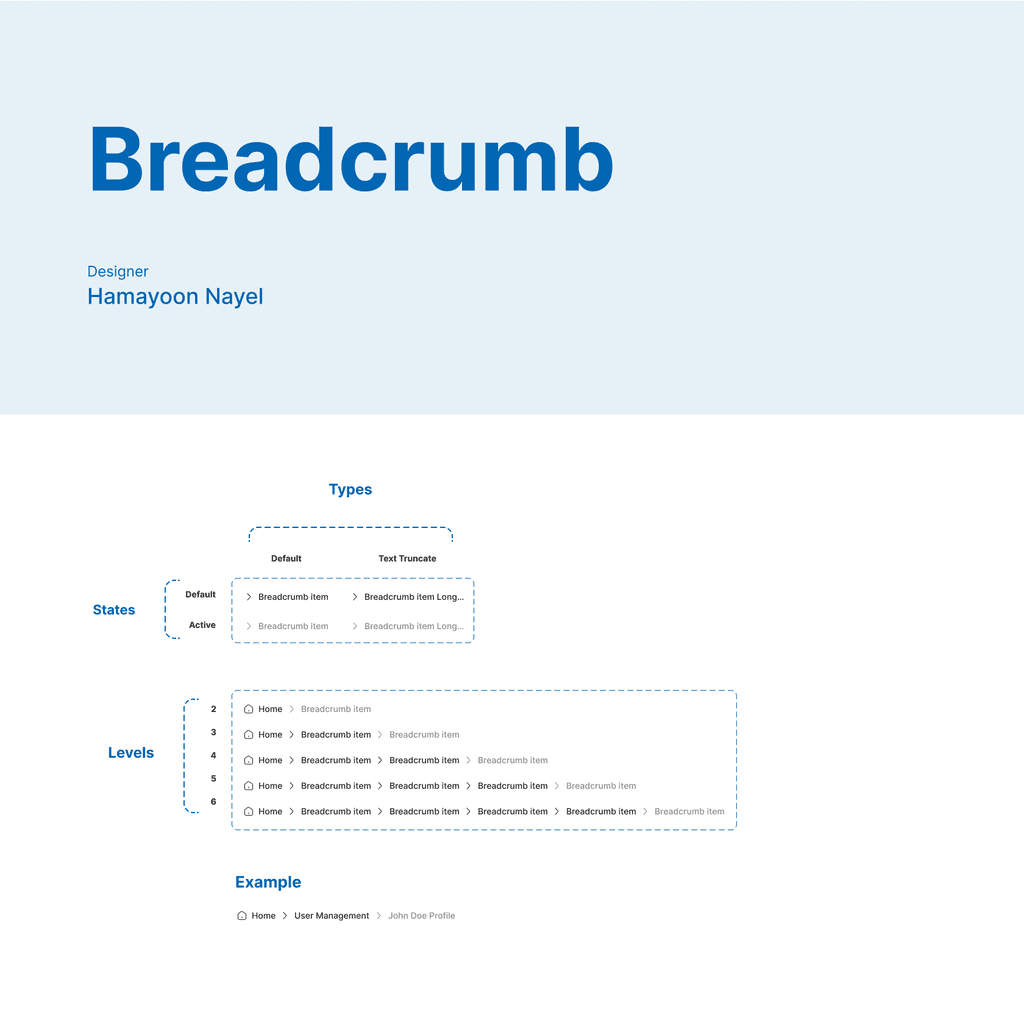
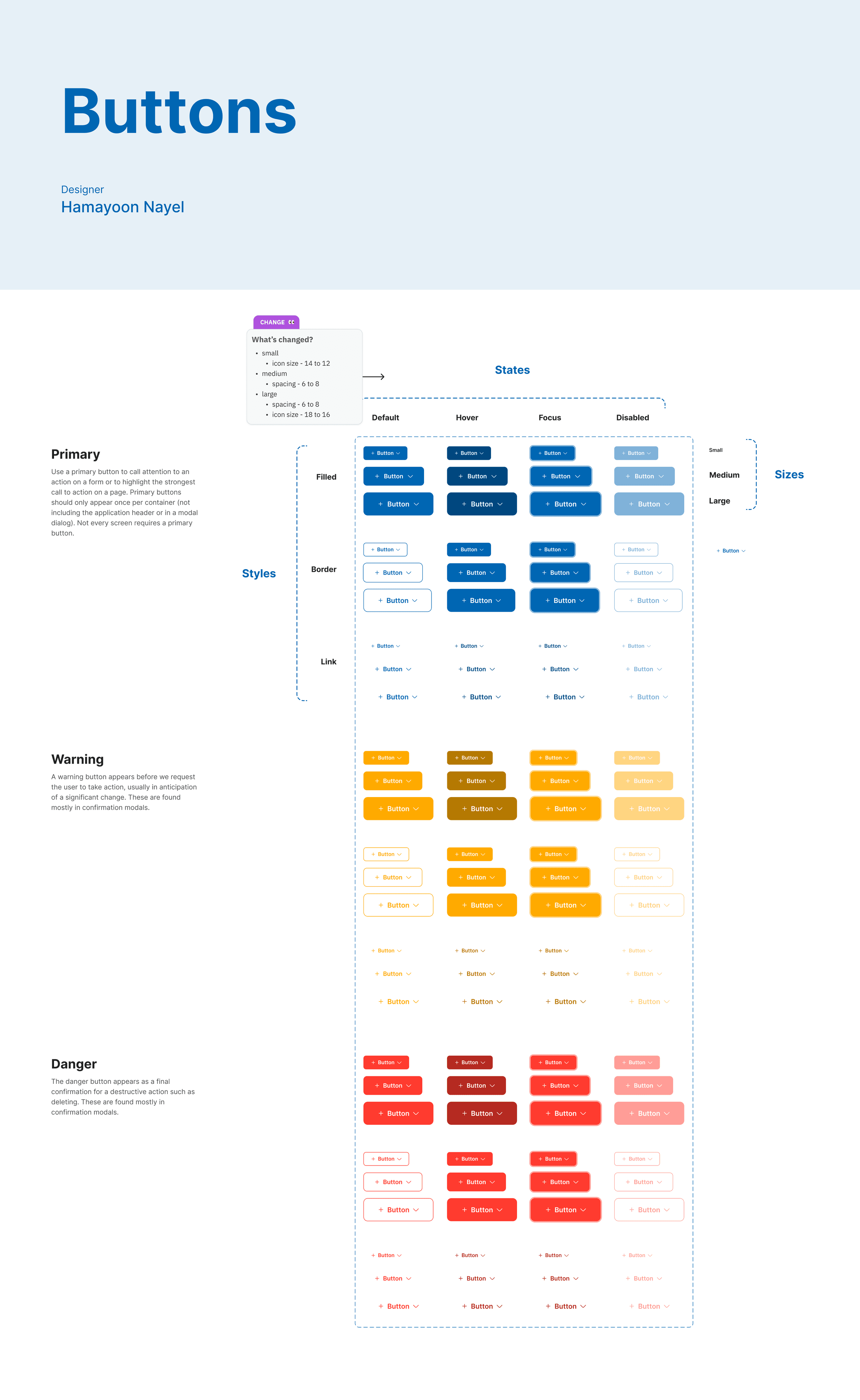
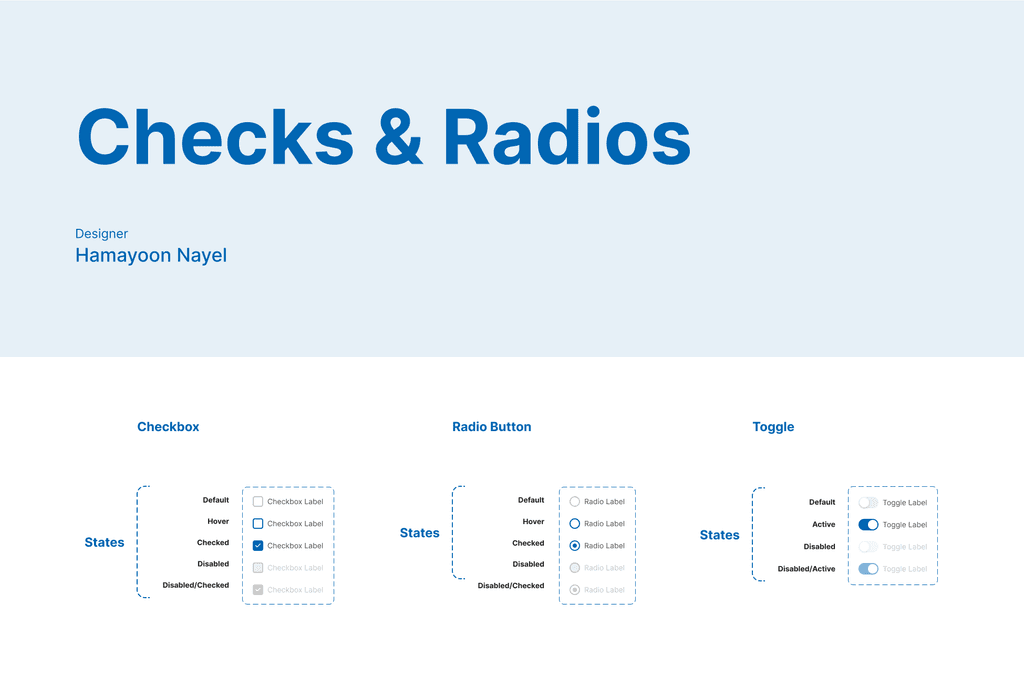
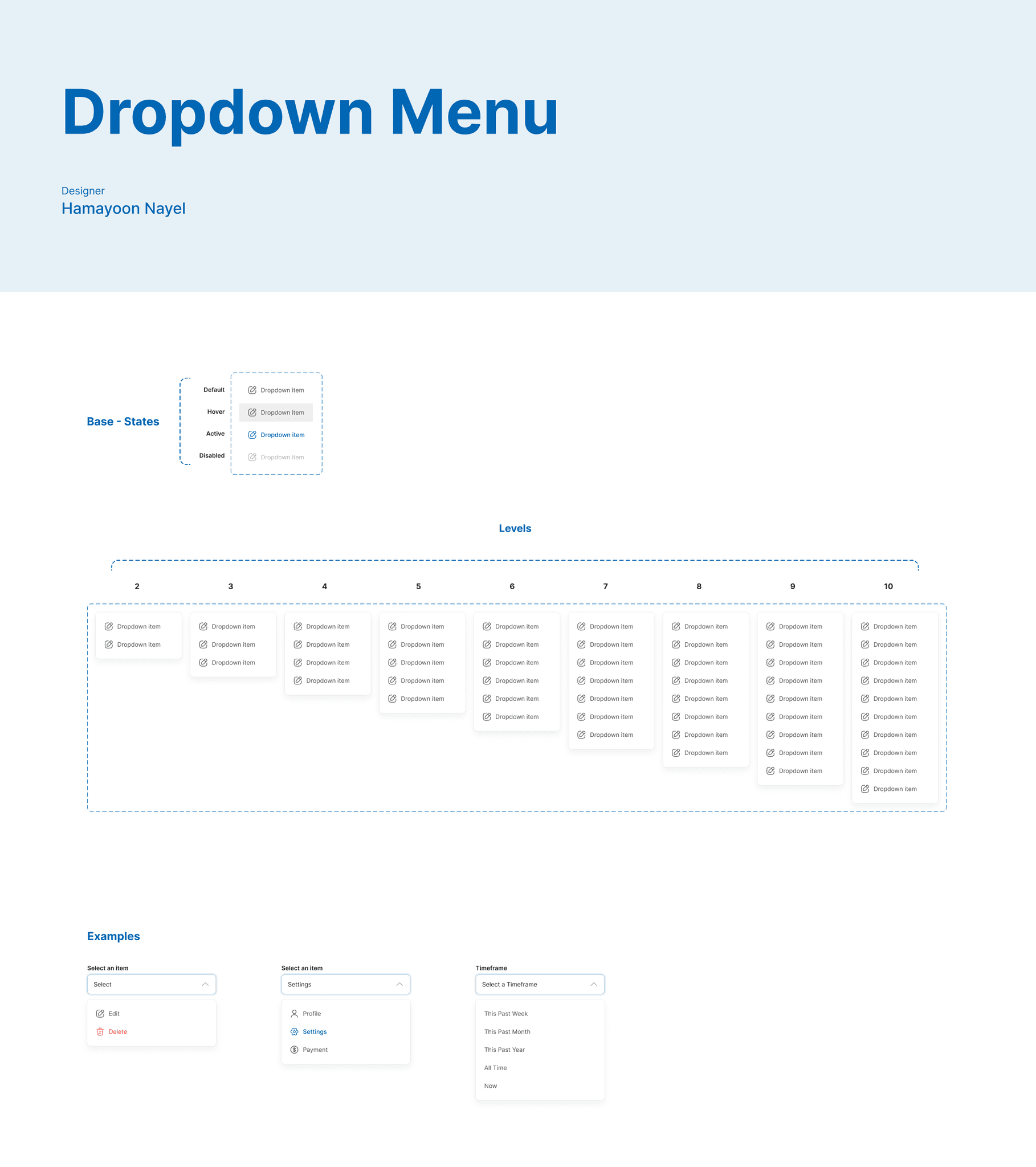
Components
+2k Components
ROLE
Design System Lead, Design Tokens Architecture
Features
Tasks
Plan for Option, Alias, and Components Specific Tokens
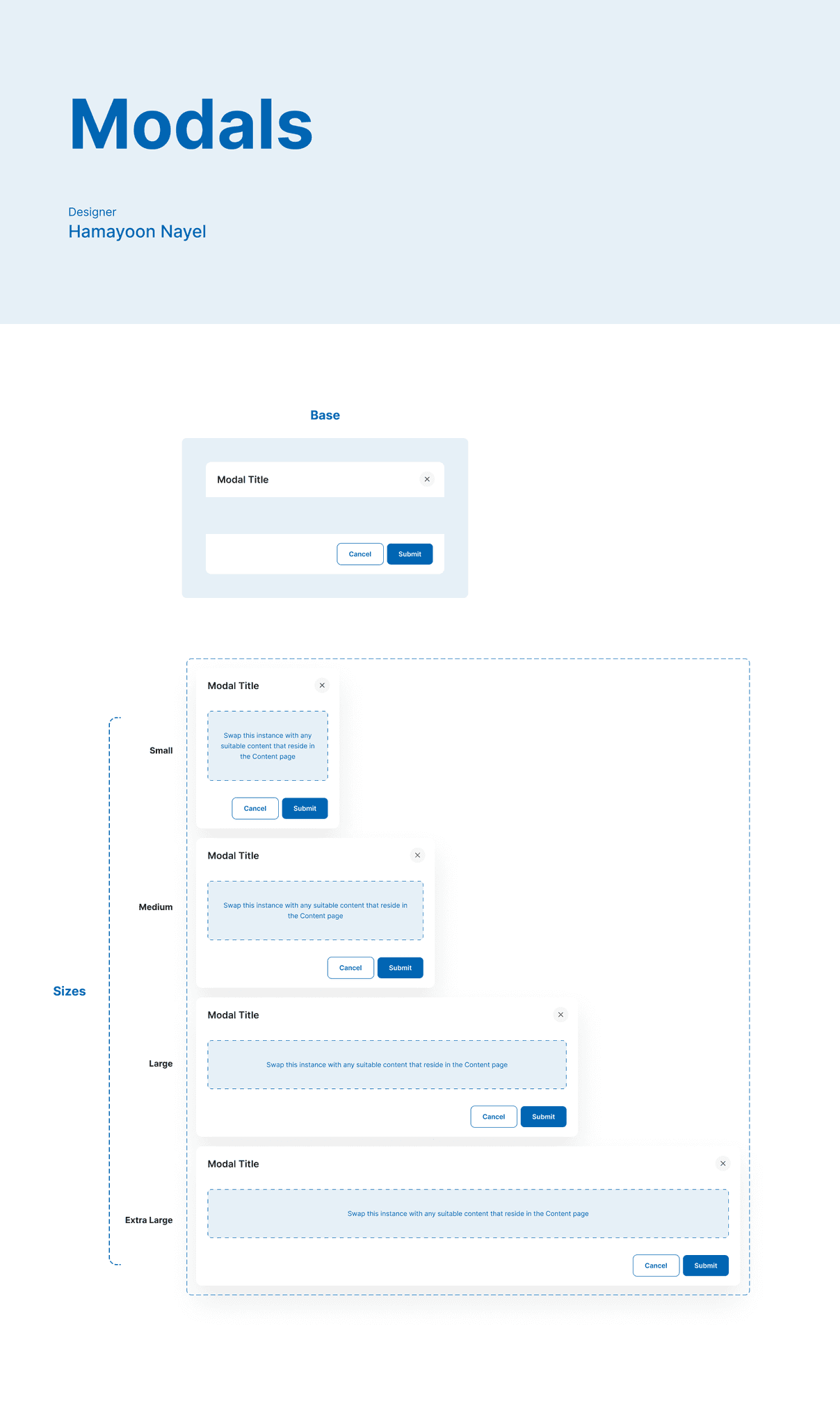
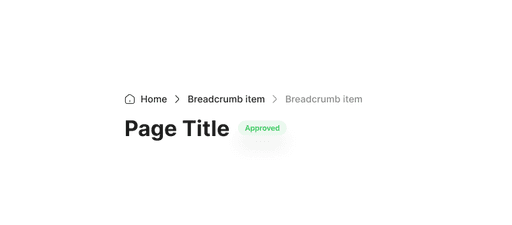
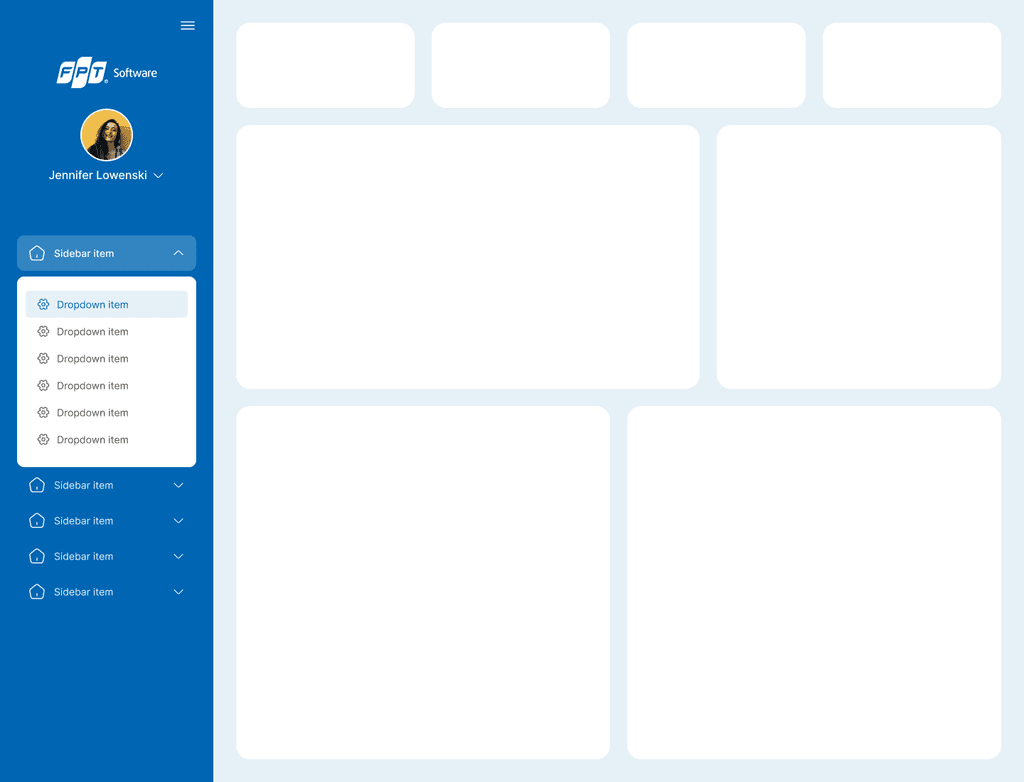
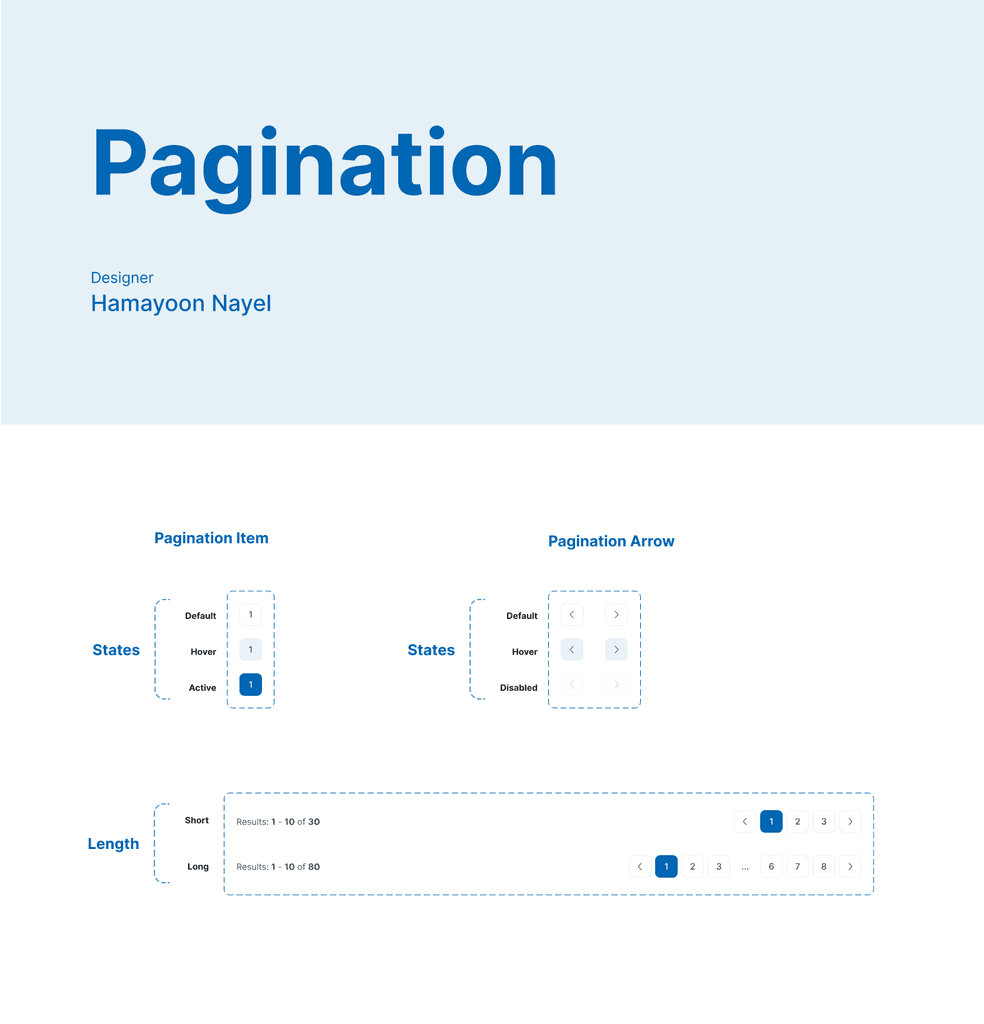
Create Component Specific Tokens for all Components
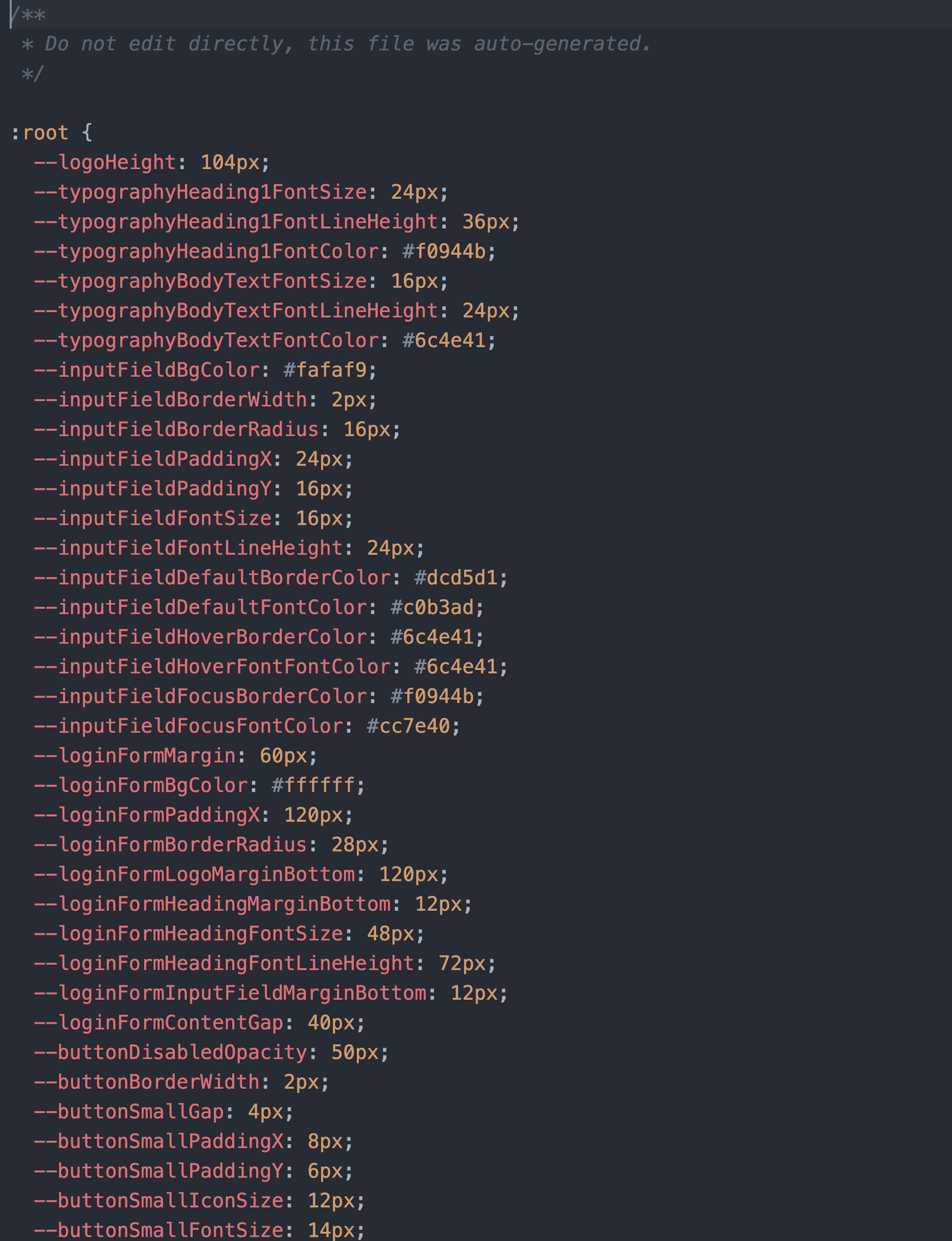
Export Tokens and Variables to JSON Code
Handoff Documentation for Developers
Convert JSON code to CSS
Testing end to end Process
Planning
Example of the Planning
Plan for scalable Design system and Multi-Theme
Create Systematic Tokens
Plan for naming system can fit with future clients