Currency Exchange
Currency Exchange Calculator - UX Interview Task
Introduction
Description
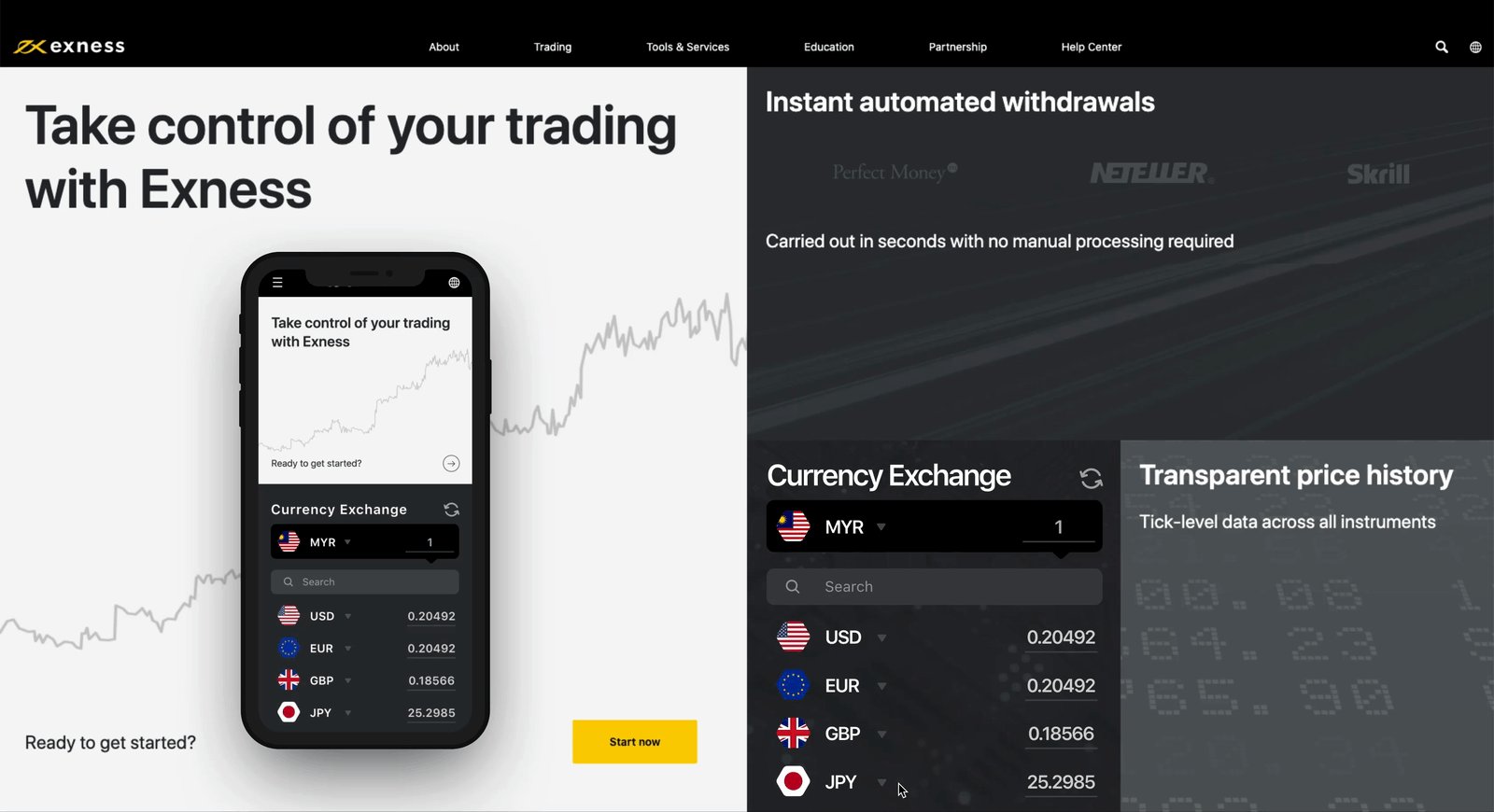
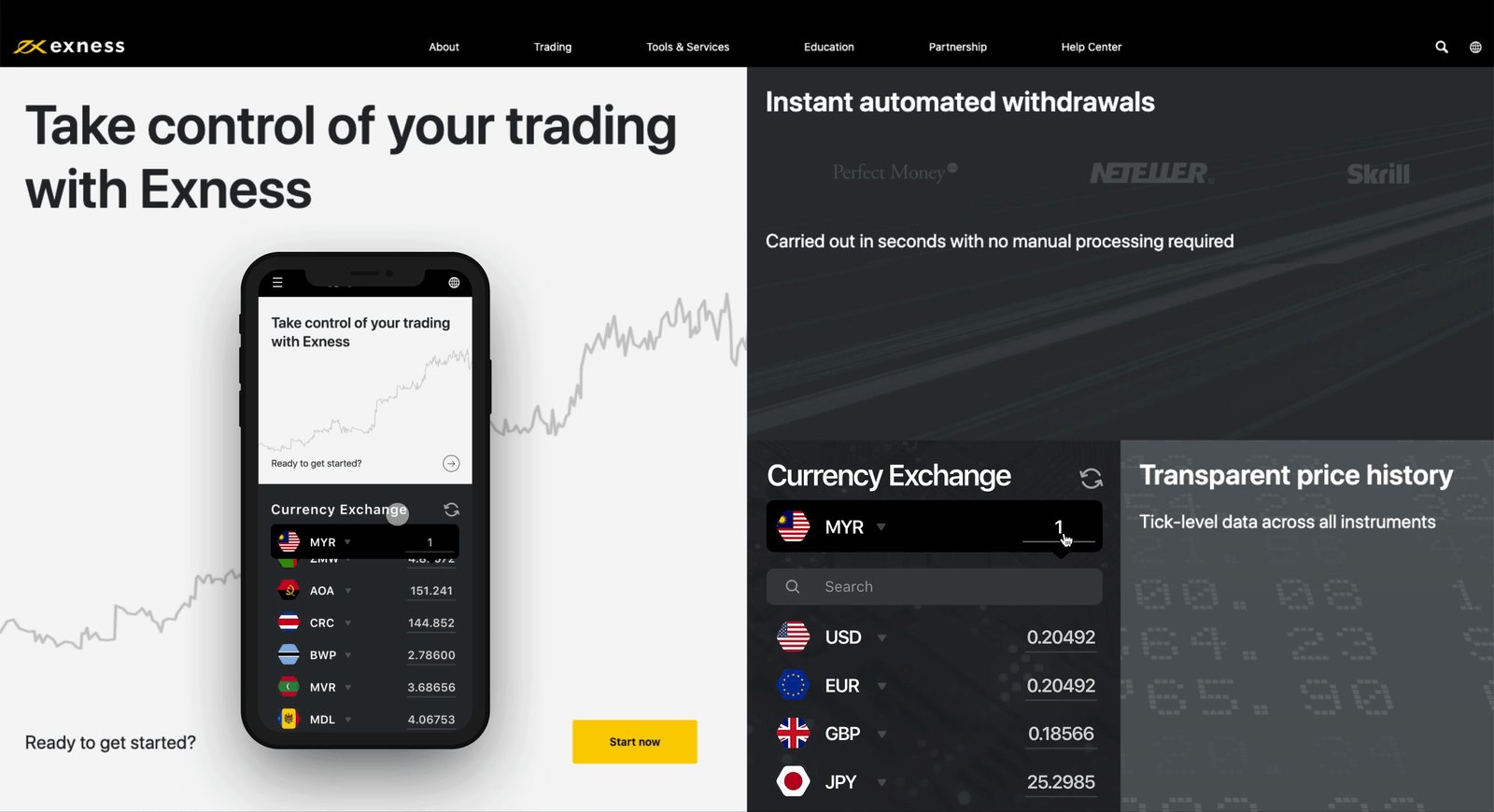
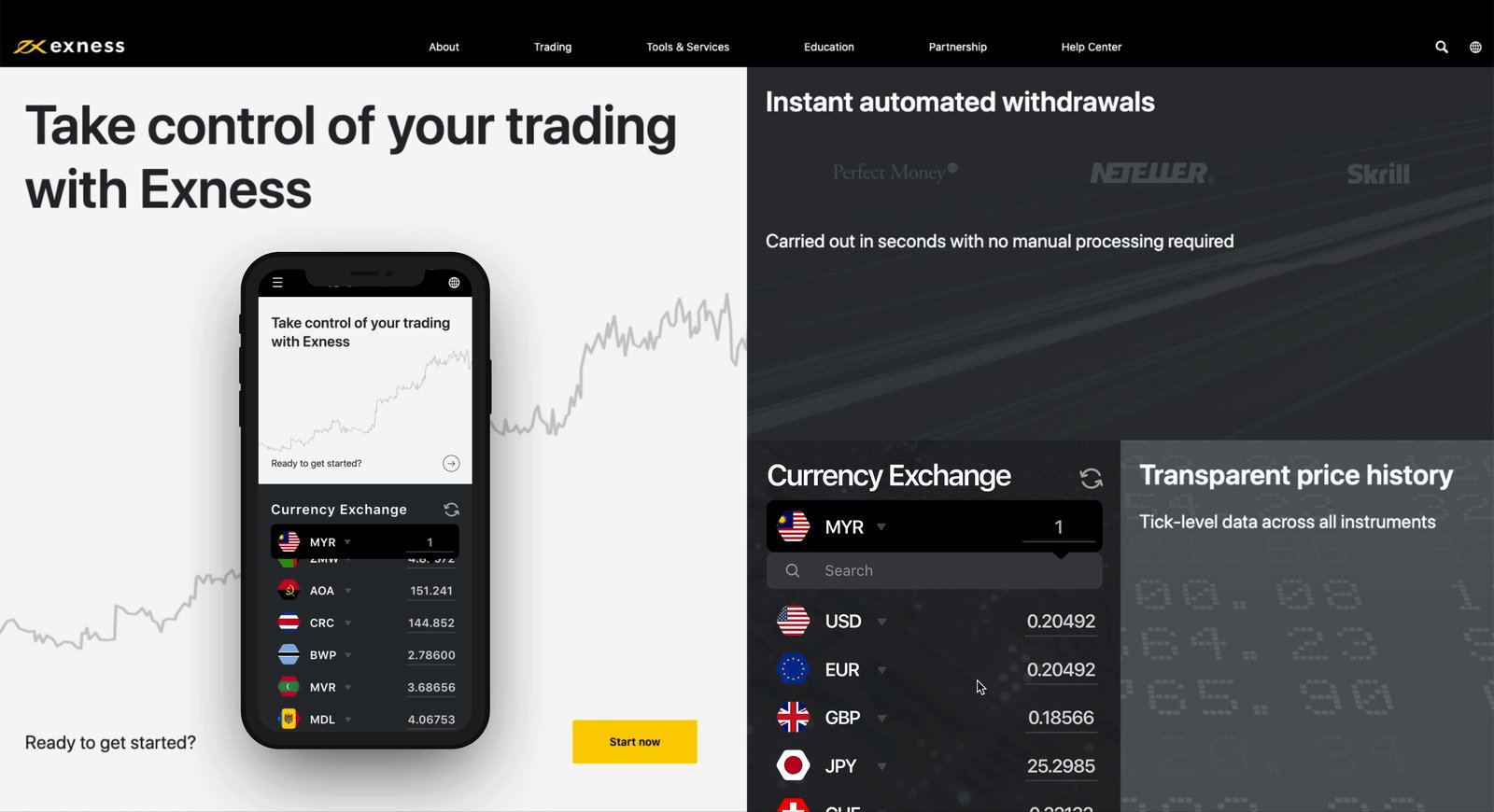
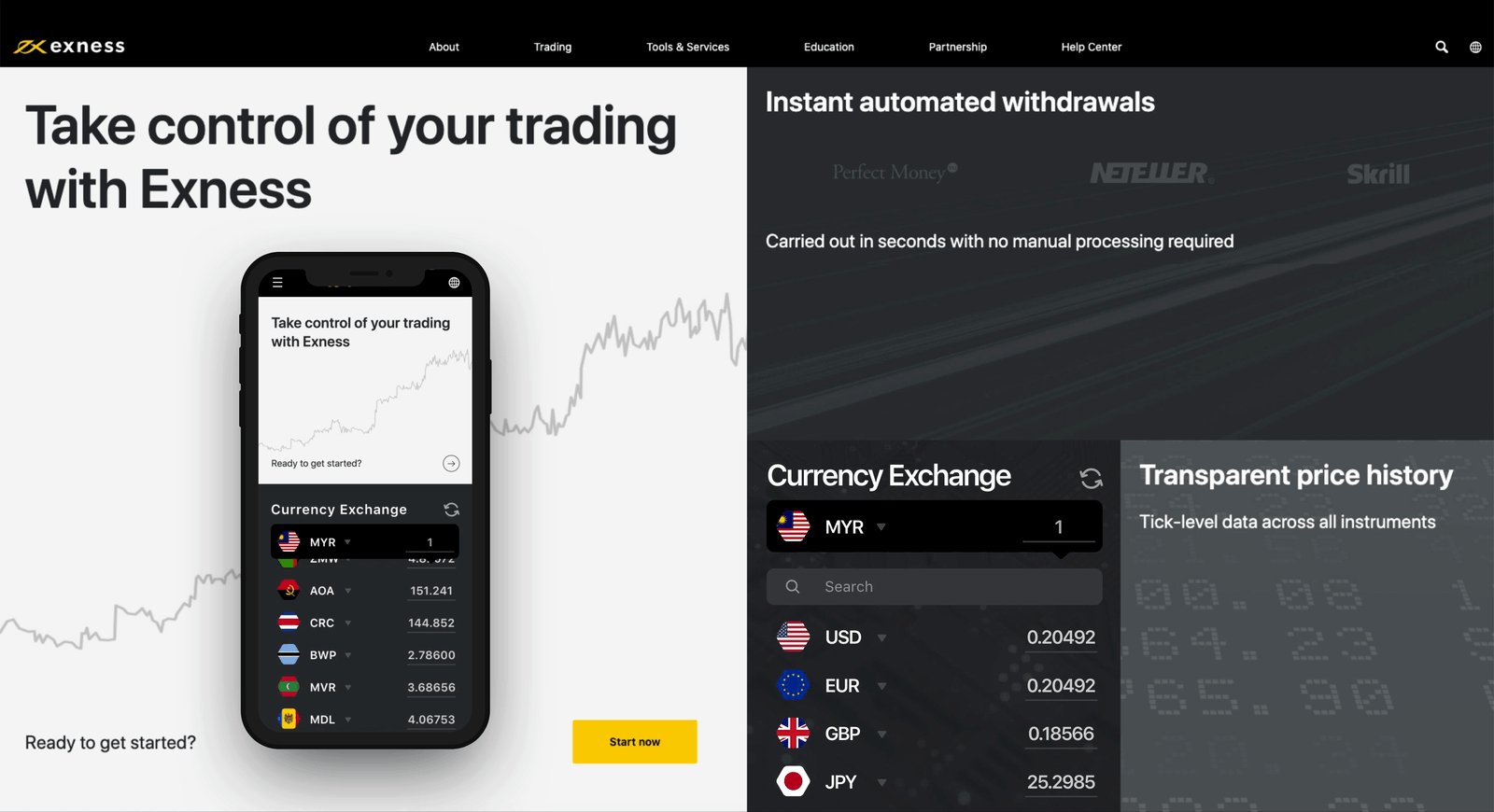
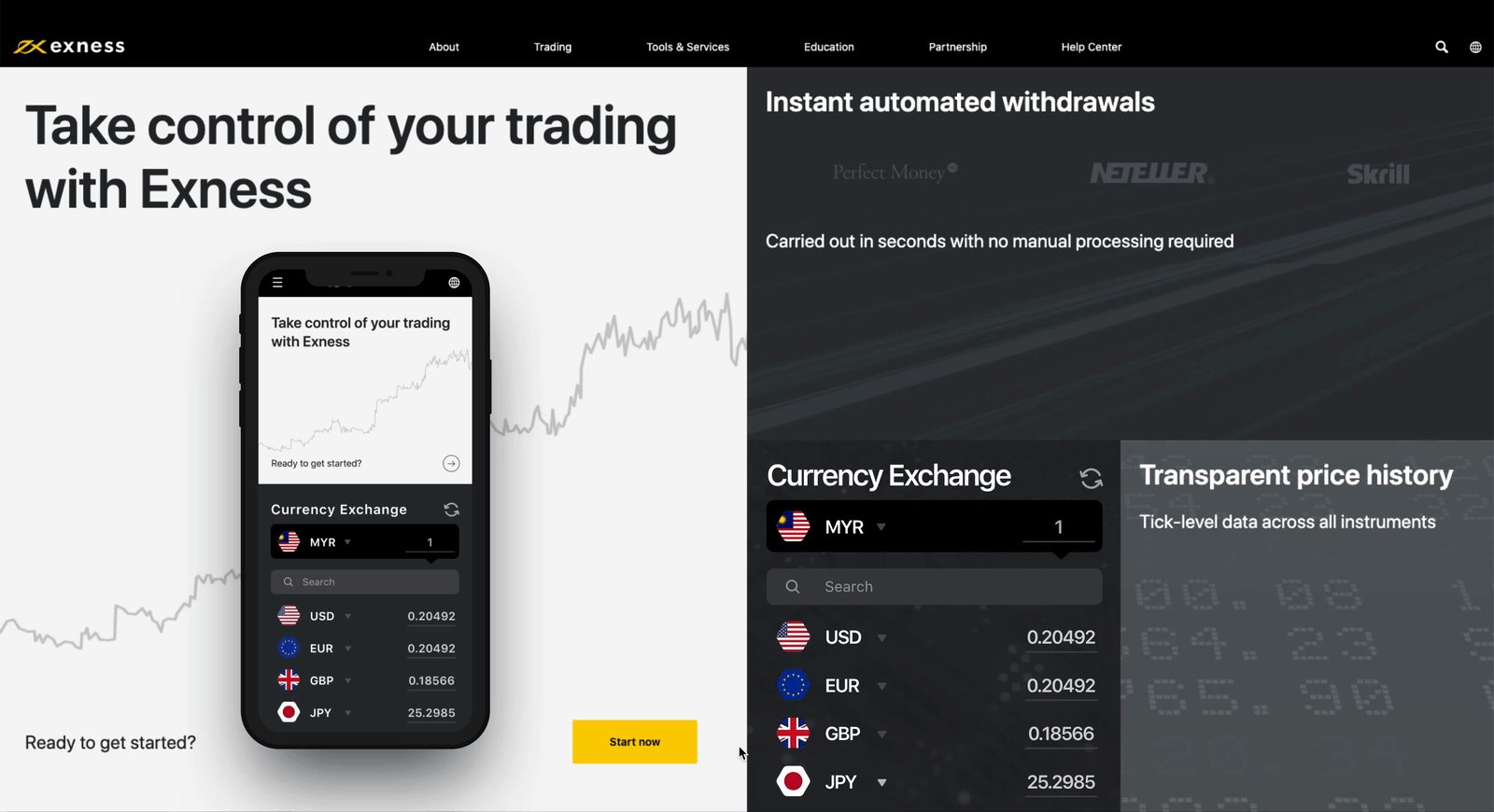
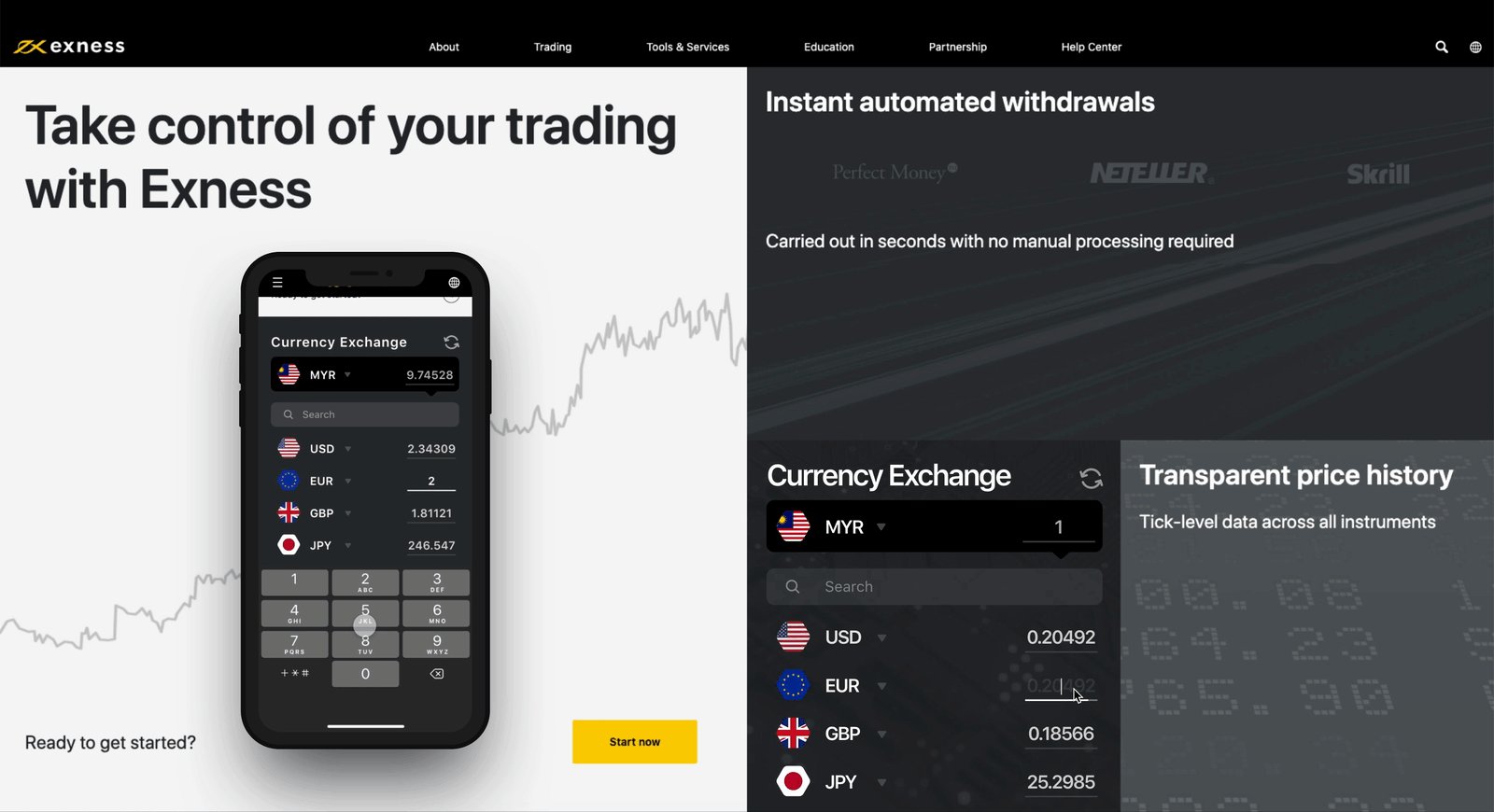
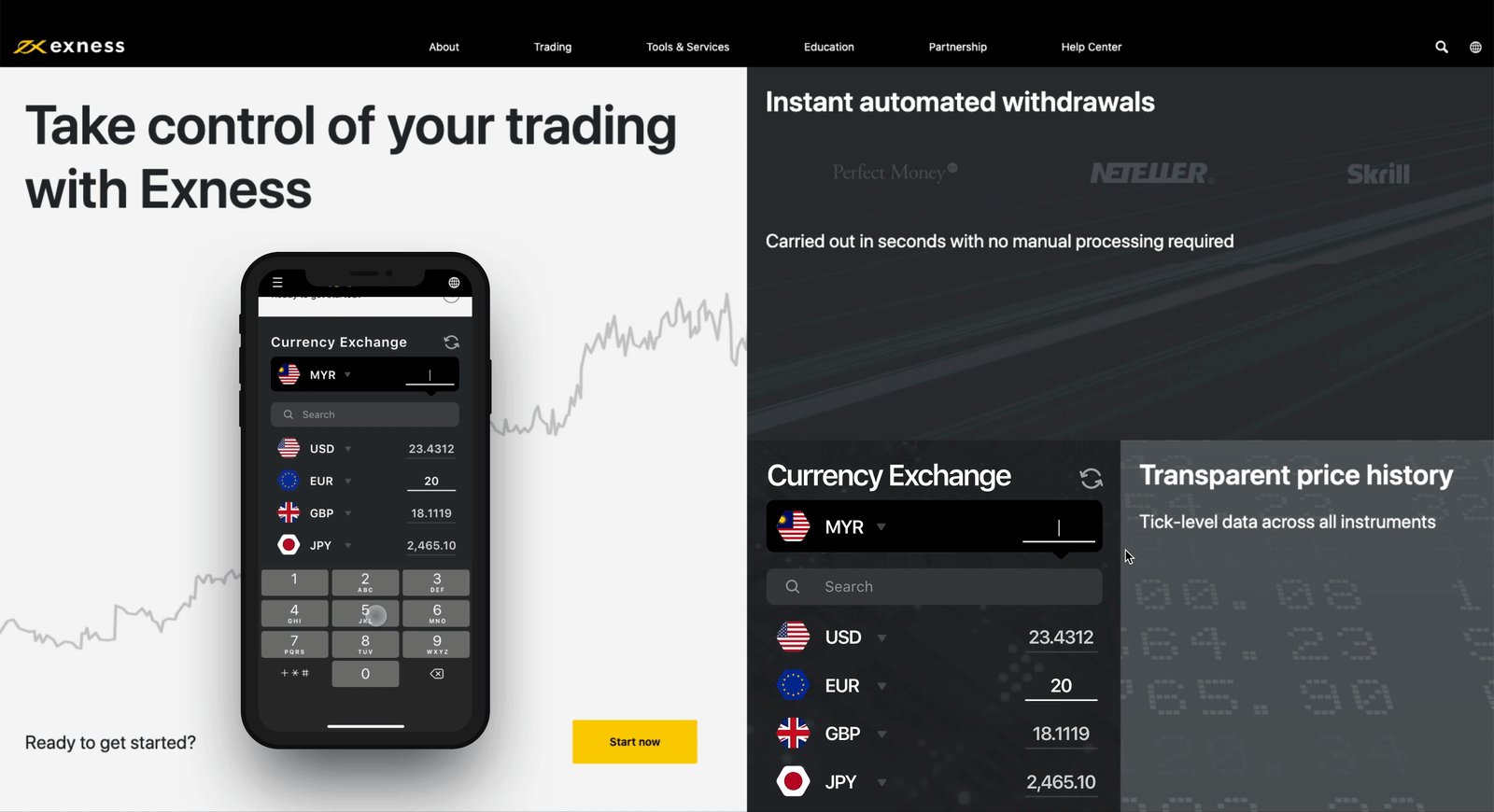
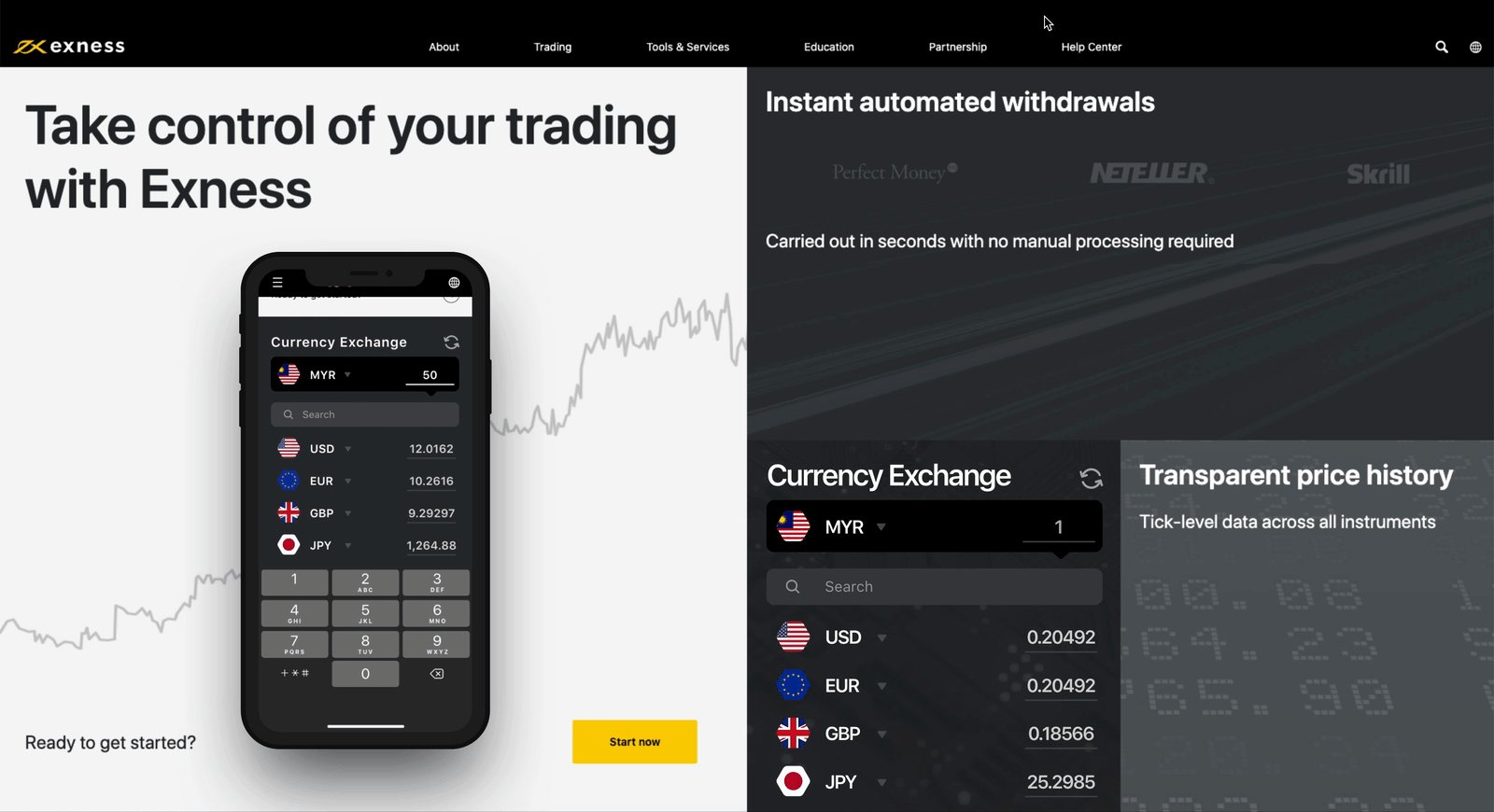
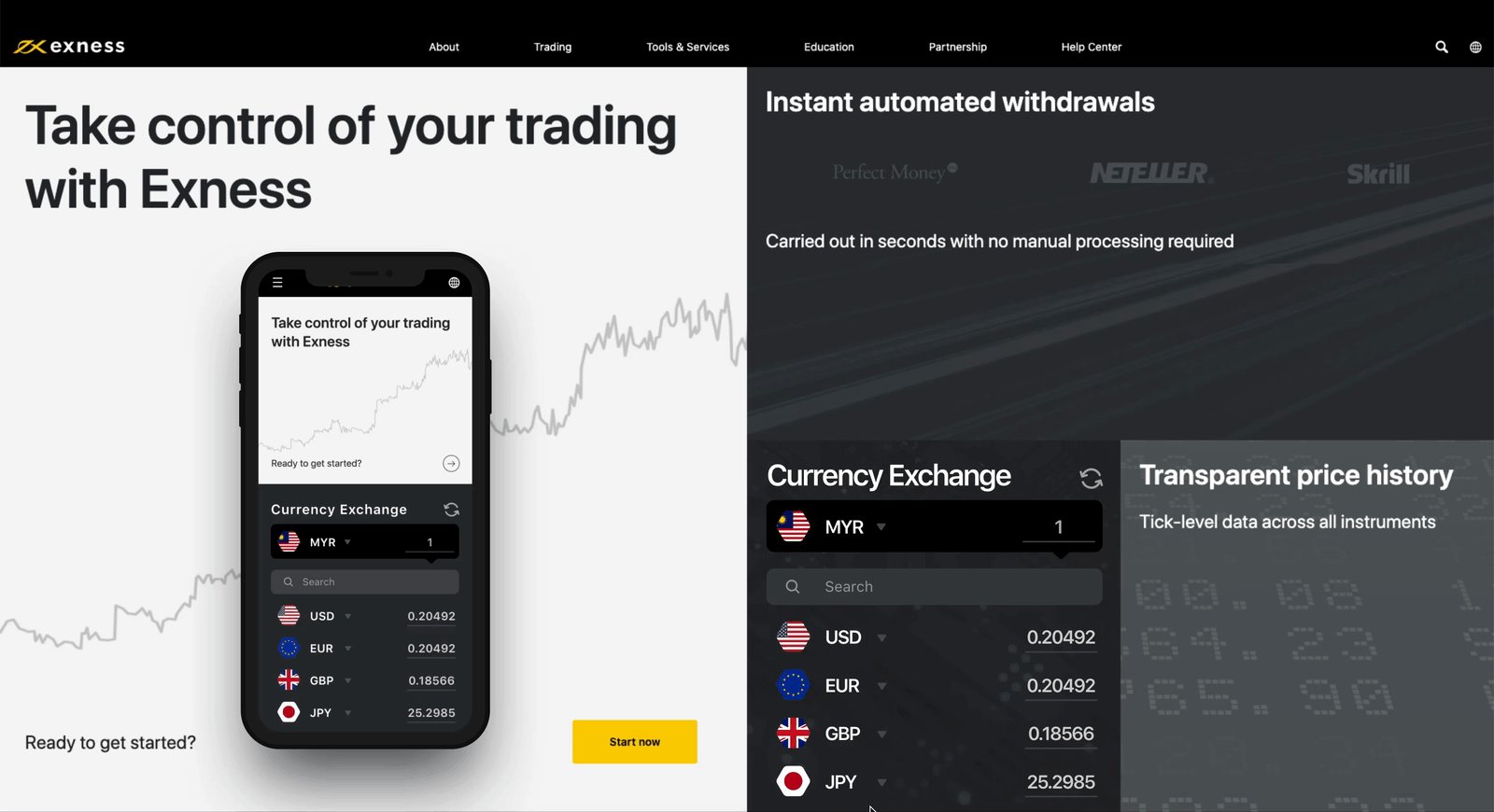
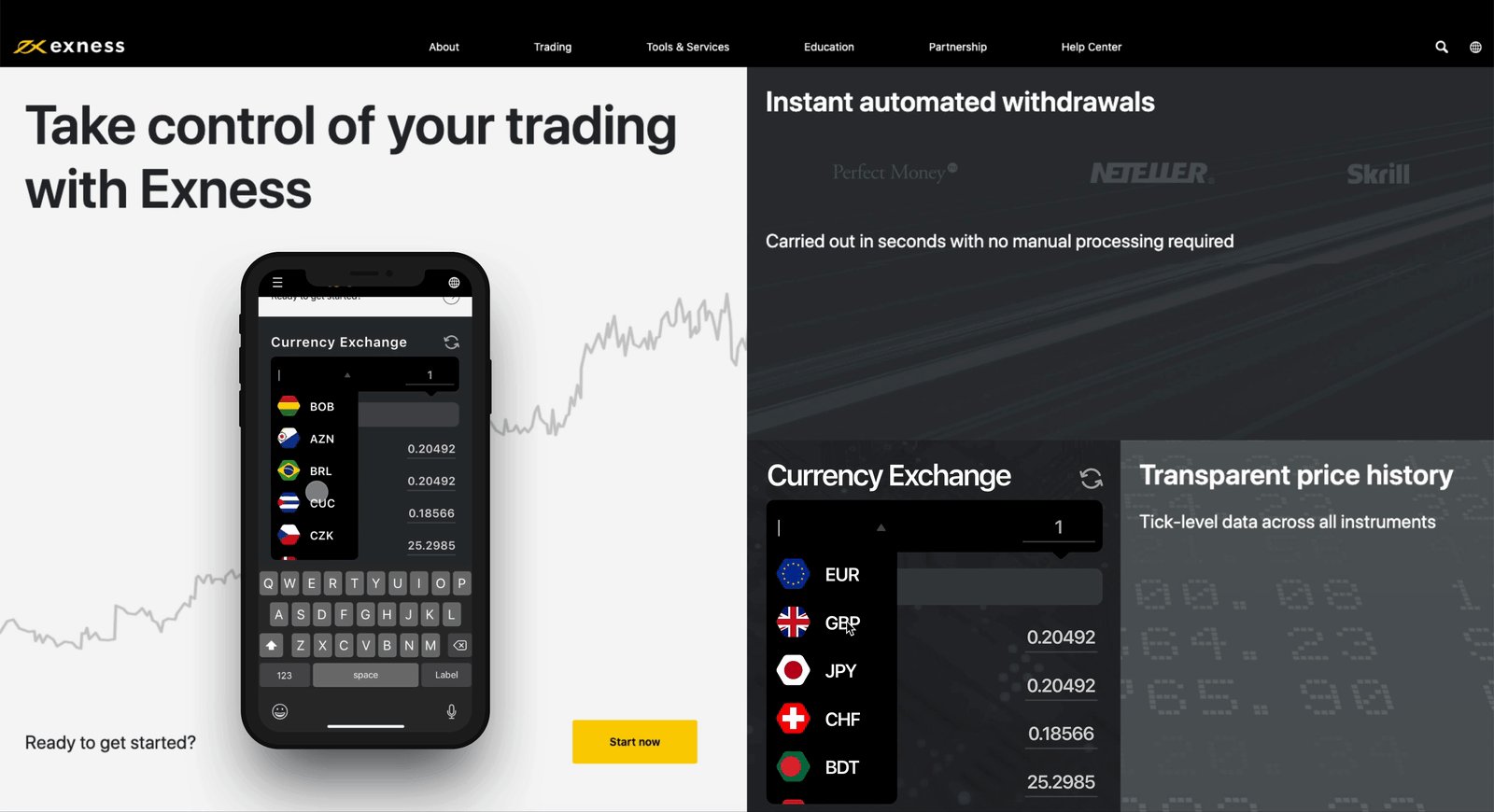
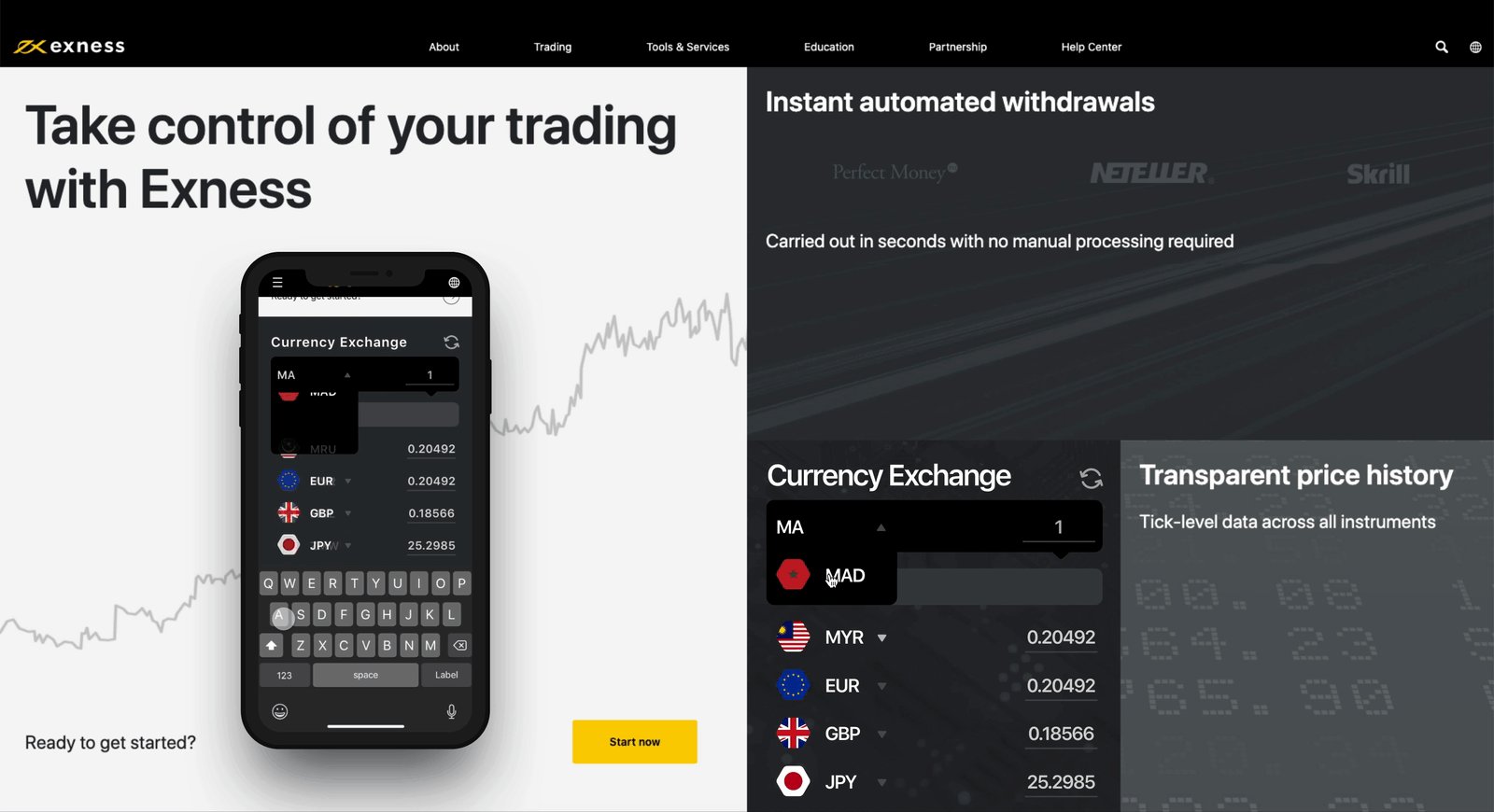
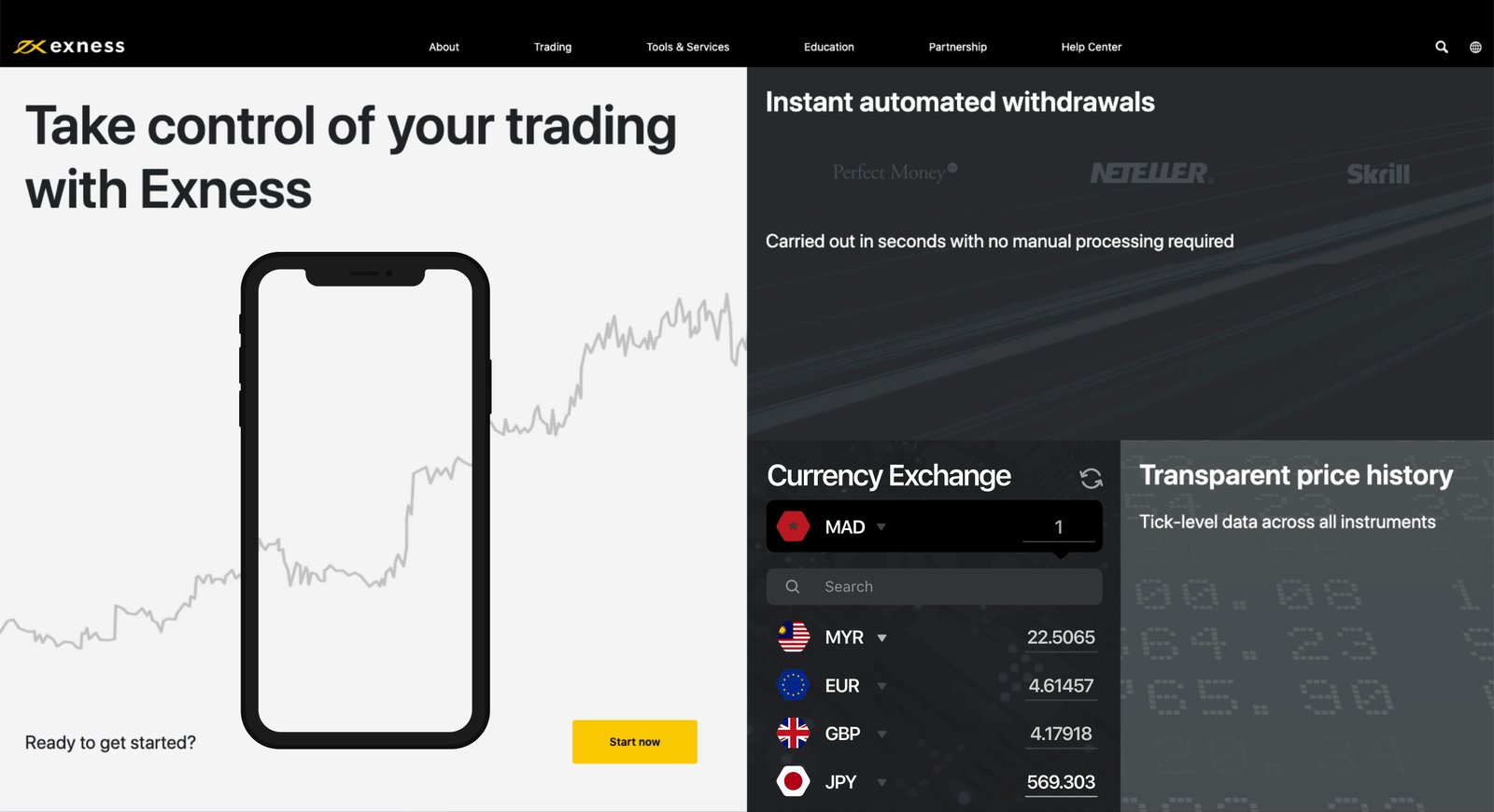
Currency exchange calculator for Desktop and Mobile helping users to easily search or change the currencies and amount
Project Duration
1
Weeks
5
App Screens
Client
Exness Company
Location
Malaysia
Role
Discover, Define, Design
Tools

Understanding the project
Problem
- The user is confused between Desktop and mobile view
- Preferred currencies are not expected for different users
- Many steps to compare currencies
- A massive list of currencies should be included
Solution
- Usable interface from Desktop and Mobile
- Main currency changes based on the user's location
- Flexibility for changing the favorite currencies
- Auto calculate the currencies price
Discover
In discover step:
I had 3 quick interviews with 3 users from different countries, Hong Kong, Malaysia, and Switzerland. I provided them a URL for the currency exchange I have git it in the task "Not available right now", to know the pain points.

1st user interview:
Moustafa Al Aswad
Accountant, Switzerland, 40 Years old
- Born and live in Switzerland, Married, and have one kid
- Working as an Accountant
- Main currency: Swiss Franc CHF
- Usually convert to CHF, EUR, and USD
- Sometimes I want to search for a specific currency
- Not really confused between 2 layouts from desktop and mobile, but the mobile view is not easy to use
- I would like to compare between 5 currencies but no option for this on mobile.

2nd user interview
Ghada Samy
Designer, Malaysia, 35 Years old
- Born in Egypt and live in Malaysia, Married and have 2 kids
- Working as UI/UX Designer
- Main currency: Malaysian Ringgit MYR.
- Usually, convert to EGP and USD.
- Confused because Desktop and mobile do not have the same options.
- I want to reset the calculator but there is no option for that.
- Why must I press Apply button to see the currency result? I feel not really helpful.

User Interview 3:
Cazey Tan
Digital Marketing, Hong Kong, 42 Years old
- Born and live in Hong Kong, Married.
- Working in Digital Marketing.
- Main currency: Hong Kong Dollar HKD.
- Usually convert to HKD and USD
- No option to change any amount, Only can change the main currency
- Mobile view is usable but does not have the same options on Desktop
Define
In define step, I’m trying to:
Creating one persona for all users to find the Needs and Goals and understand the pain points.
Persona

Moustafa, Ghada, Cazey
Accountant, Designer, Digital Marketing
Demographics
35 to 42 years old
Switzerland, Malaysia, Hong Kong
Behavior
- Overseas and local online shopping
- International money transfer
- Investing on Cryptocurrency
Needs and Goals
- Similar view for both Desktop and Mobile.
- Comparing between 5 currencies at the same time at least.
- Auto Calculate without clicking on Apply button.
- Easy to reset the calculator
- Change any currency amount not only the main currency
- Easy to find any other currency
- The main currency is determined based on my location. dedicated
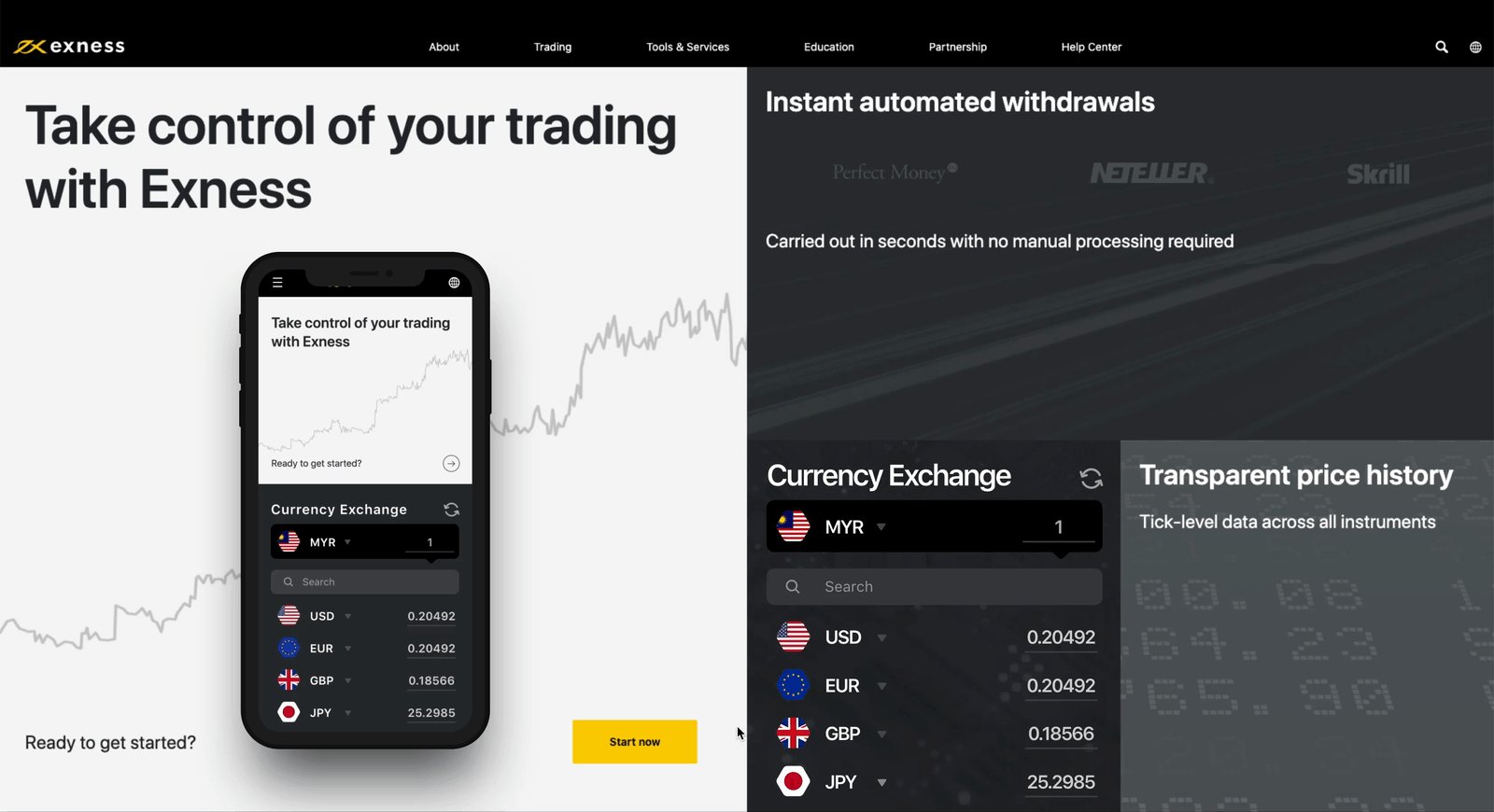
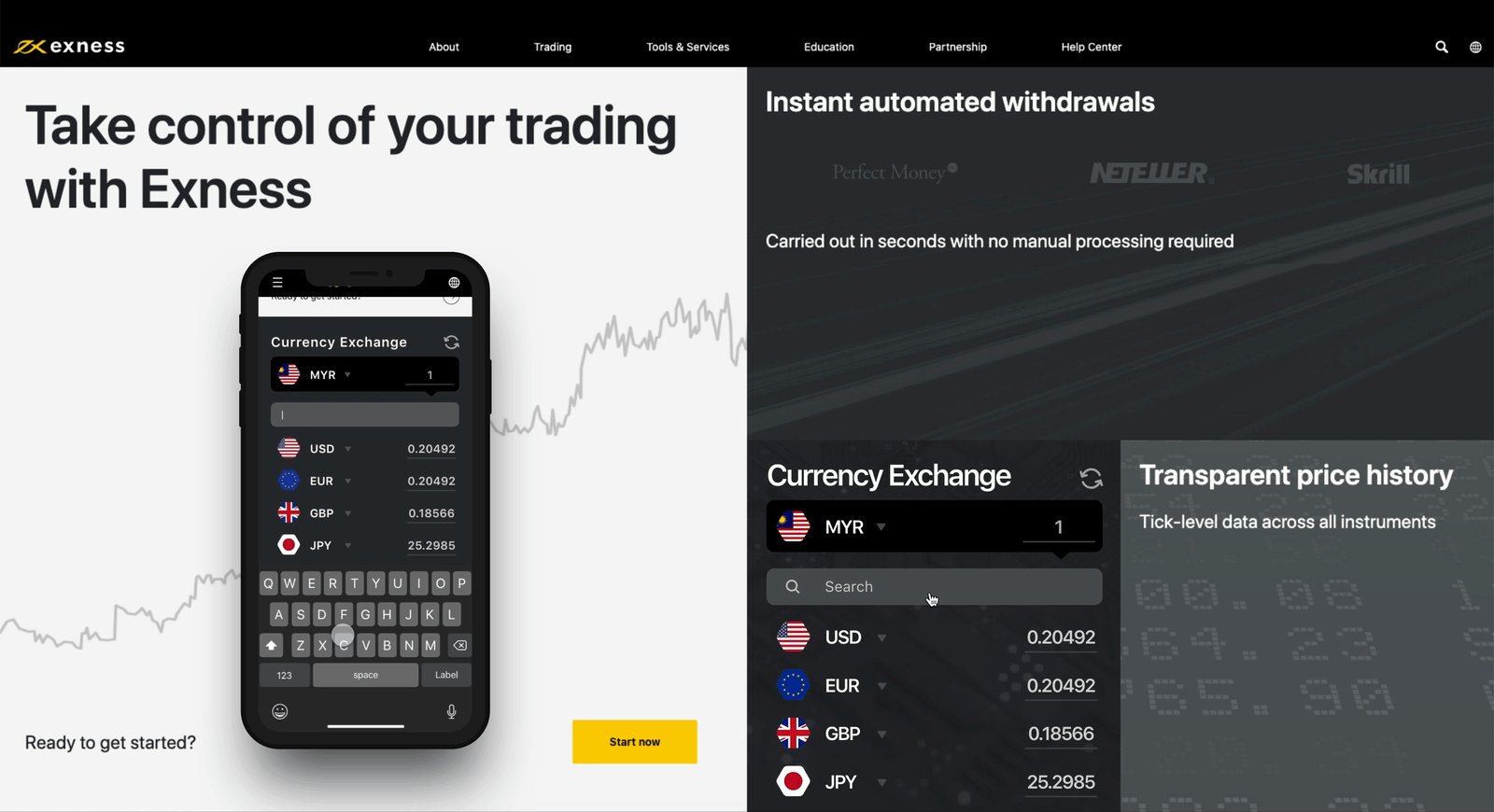
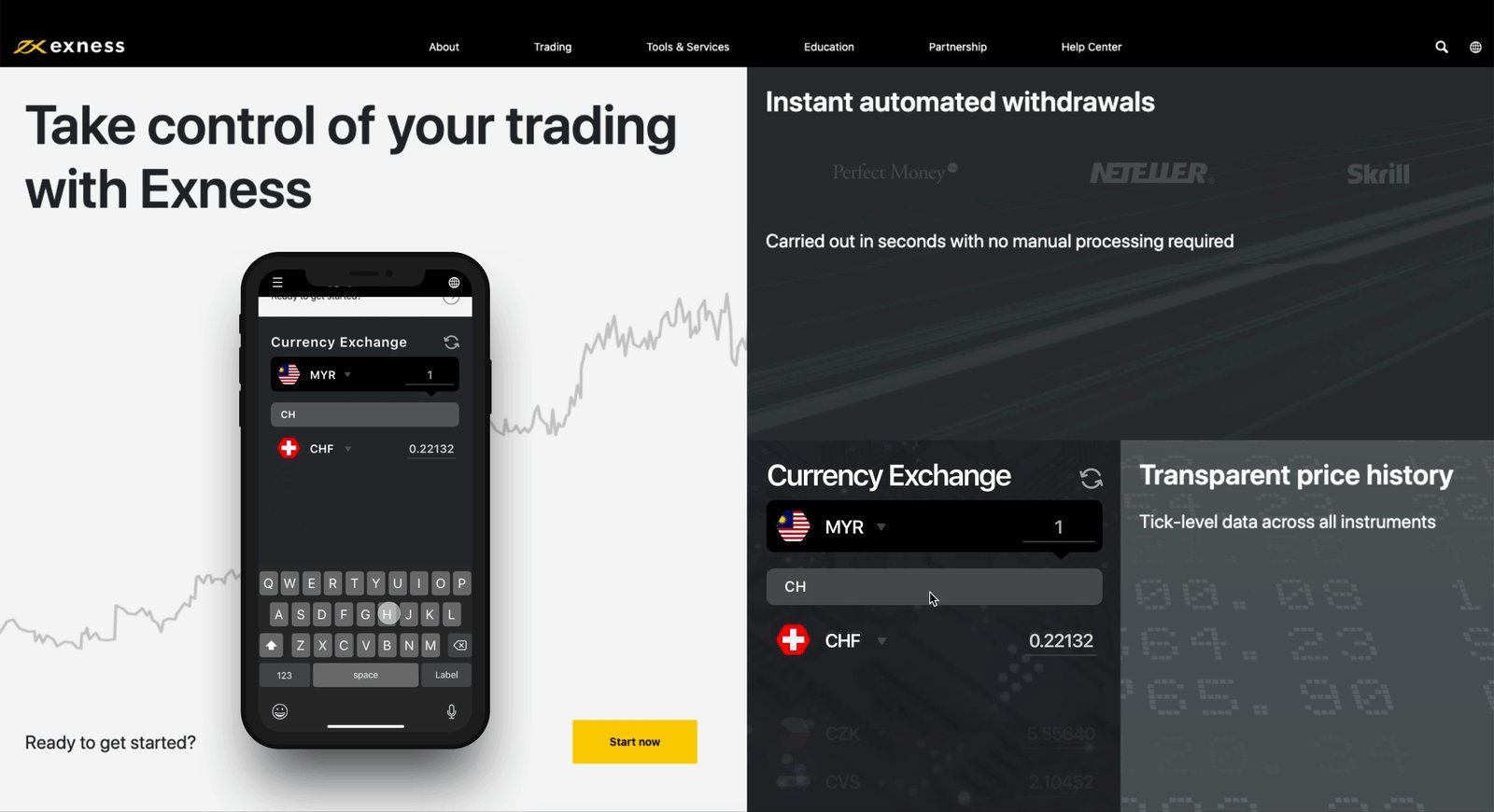
Design
In develop step, I’m trying to:
Create a high fidelity with Interaction prototype and solve the users problems.